Examining elements has a number of advantages. Three methods for inspecting components on iPhone are listed below.
- Using Safari developer tool
- Using Web inspector
- Using real device cloud
Inspect elements with Safari developer tools
The examine elements tool in the Safari browser on the desktop is the most easiest way to inspect items on iOS devices. As you might expect, Apple created this approach, and because it was created for their browser, they do not provide choices for Android or other operating systems.
An iPhone, a Mac, and a USB cord are required to inspect items using Safari developer tools.
The processes for inspecting items on an iPhone using Safari Developer tools are outlined below.
- Connect them using the USB cable once you have all three.
- On a Mac, open the Safari browser and select Preferences.
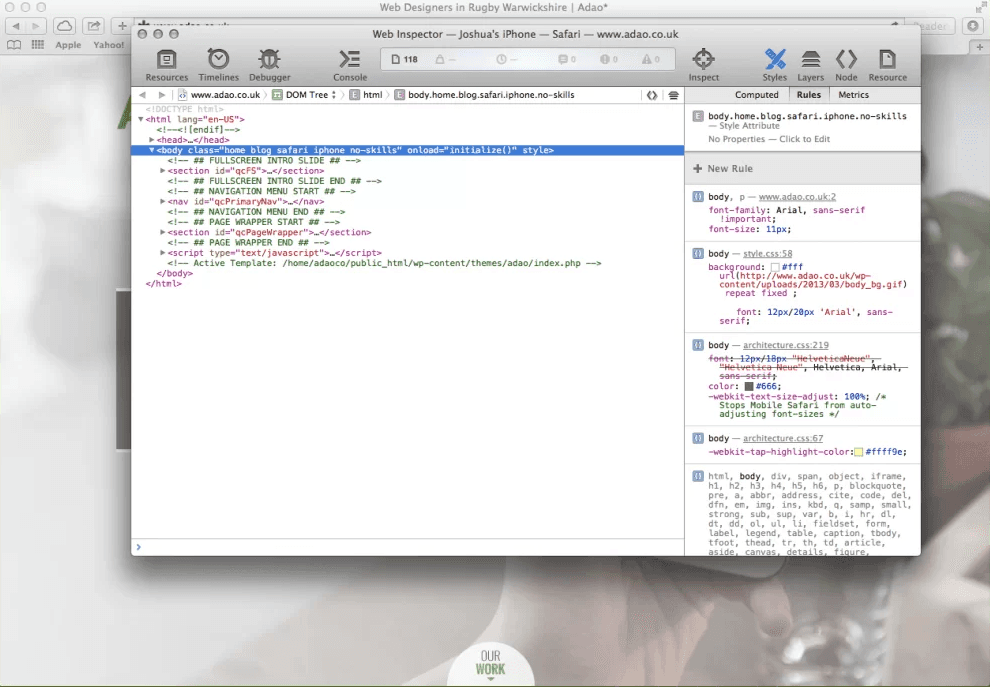
- Then, on the Advanced tab, select “Show Develop menu in menu bar” from the drop-down menu. In the figure below, both of these are highlighted.
- We’re now ready to analyze items on the iPad/iPhone with the Mac. When you enable the “Show Develop menu in menu bar” option, the “Develop” option will appear in the browser’s options bar. When you click it, the name of your device will appear in the list.
- This will bring up the web inspector for the device you’re connected to.
- You can examine it here using your system’s browser.

Use Web Inspector for Inspecting Elements on iPhone
Connect your iPhone or another iOS device to a Mac running the Safari web browser to use the Web Inspector. Use a cable to connect your gadget to the computer.
Perform the following actions in Safari:
- Select Preferences from the Safari menu bar.
- In the Preferences menu, select the Advanced option.
- Click on the box next to Show Develop menu in menu bar
- Close the options window.
- In the Safari menu bar, select Develop and then Show/Connect Web Inspector.

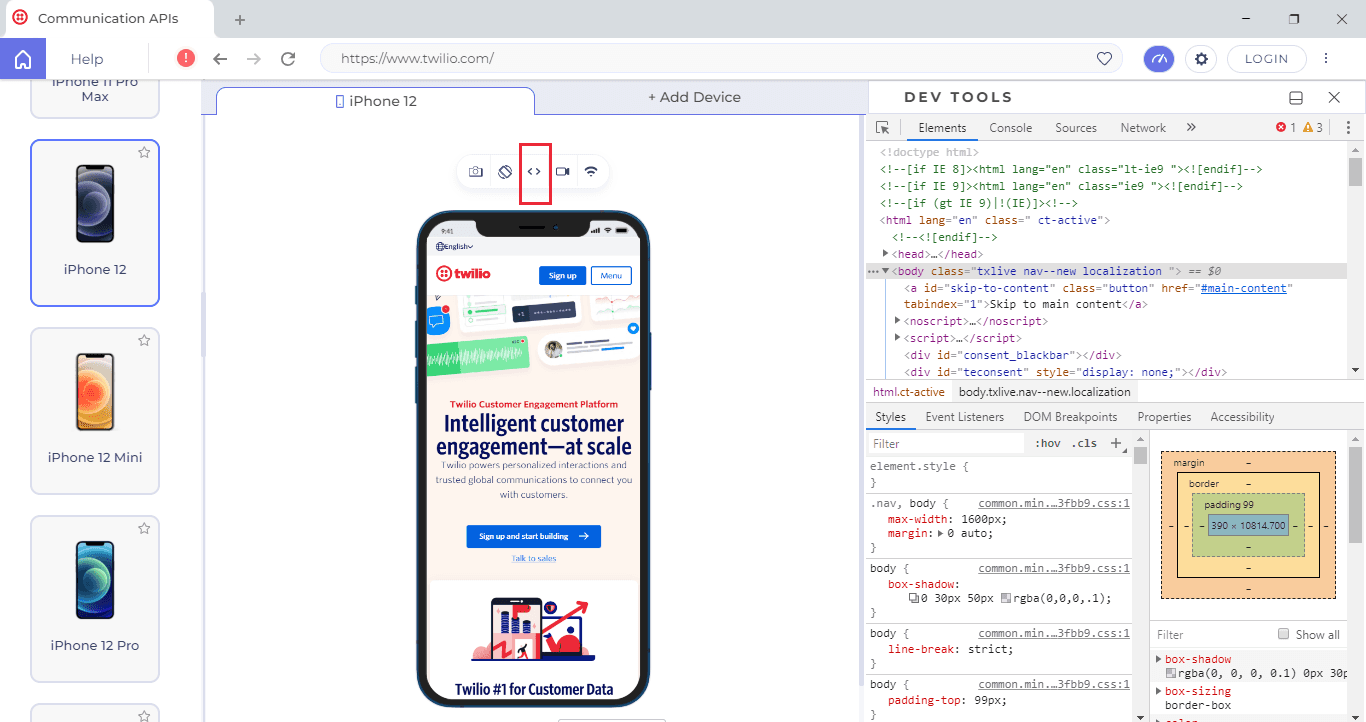
The Develop drop-down menu shows your connected iPhone or other iOS device. Developers may check all of the resources on a web page with Web Inspector open. In a separate panel, the Web Inspector window provides editable HTML and notes about the web page’s styles and layers. Apple introduced Responsive Design Mode in Web Inspector with Safari 9 and OS X 10.9 Mavericks. This built-in simulator is used by developers to test how web pages scale to multiple screen sizes, resolutions, and orientations.
Real Device Cloud for Inspect Elements
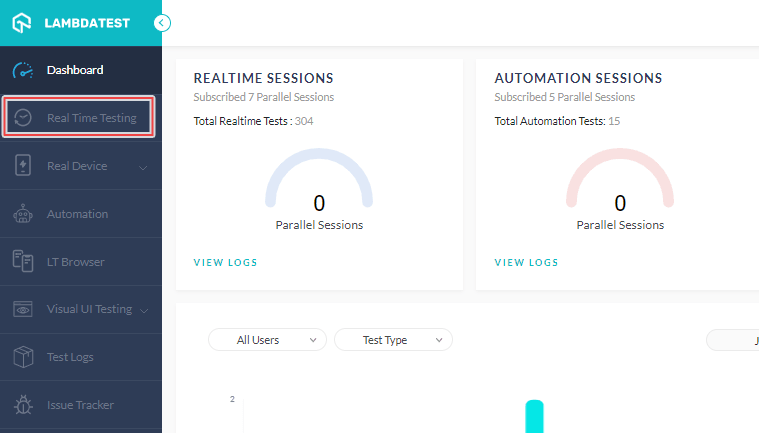
Last but not the least, you can use the real device cloud to inspect elements on the iPhone. There are many third-party services available that you can use to inspect elements on the iPhone. These devices offer cloud services for testing.
You can inspect different elements for cross browser testing and device testing for both websites and apps.
This is to ensure that your website design doesn’t break on a mobile device.

These are some of the best ways to inspect elements using your iPhone or iPad devices.